博客样式的美化
今天继续水一篇文章吧,就讲讲目前我博客的一些新变化吧,个人觉得目前我的博客网站还是蛮好看的(厚脸皮。。)
先说明下,我使用的是next主题
介绍之前,再次哭诉下,唉,我是真的闲,都开始闲到水文章了,,
引言
首先总体上说下我的网站在样式上的新变化
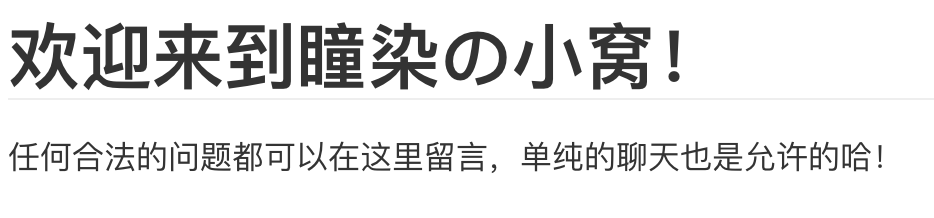
- 在博客页面的左侧新加了个类似于留言板的板块
- 在页面左侧新加了个看板娘(小埋—超级卡哇伊)
- 适当优化了seo(将文章的url适当修改)
- 博客右侧添加了个性化的回到顶部标签(素材嘛,从其他大佬那爬过来的)
- 博客整体更换了背景图片,并透明化文章
- 评论框添加背景图
至于怎么实现的,还请继续往下看……….
新加板块
其实嘛,这个功能的实现是非常简单的,接下来简单介绍下
第一步,想好自己要加的板块名字,我这里就用“唠叨唠叨”为例说明
第二步,进入博客根目录,打开命令行,输入:hexo new page guestbook,回车,这样的话,你就会在博客目录/source/ 下生成guestbook目录,里面有个index.md,你可以适当的在里面加些想加的话,比如博主就是这样加的:

然后嘛,就是去修改主题的配置文件:
1 | menu: |
在menu这里添加一个guestbook
然后去更改主题的语言配置文件(zh-CN.yml和en.yml)
1 | menu: |
1 | menu: |
最后重新hexo g -d就可以了(但是嘛,留言板肯定是需要你自己先把评论系统设置好才行吧,这个我采用的是valine评论系统,听说这个系统不安全,会泄漏信息,,额,我也没啥好泄漏的)
添加看板娘
先看下成果吧

添加方法也比较简单
首先在博客根目录安装一个插件:
1 | npm install --save hexo-helper-live2d |
根目录下创建新文件夹:
1 | mkdir live2d_models |
然后将下载好的模型放到该文件夹里,这里给出一些模型:
https://qianyan.lanzoui.com/iSm5Zpcsoaj 密码:4c1m
当然,放进去后还是需要修改点东西的,主要有两个地方,一个就是模型文件夹的名字,自己随意定义,我这里就用小埋的模型介绍,所以就定义为umaru,然后还有一个地方就是文件夹里的physics.json文件修改名字为umaru.model.json,其他地方可以不用动了(大佬请随意)
接下来修改博客配置文件(记住不是主题配置文件),添加下面的代码块:
1 | # Live2D |
最后,重新编译上传就可以啦
优化SEO
说优化,其实嘛,也谈不上啥优化,毕竟现在我的博客被谷歌收录的好像,,越来越少
实际上,就是安装个插件—hexo-abbrlink,在博客根目录下:
1 | npm install hexo-abbrlink --save |
接下来便是修改博客的配置文件,添加如下代码:
1 | permalink: article/:abbrlink.html |
注意到,上面的第一行,我们以后文章的链接就会是:域名/article/xxxxxx.html,所以说这里的article可以自己看着换,好像原本的是post
以后每次上传文章时,都会在文章首页加个abbrlink: your_blog_url,其实,这个也可以在写文章的时候自己加个有辨识度的url
个性化回到顶部标签
先看下是什么样的吧(借用的别人的图,我博客嘛,因为目前文章太少,看起来怪怪的)

就是一只猫咪的标签
怎么加呢,首先,下载这个猫咪的图片:
https://qianyan.lanzoui.com/idgP8pcwixa 密码:grz4
将这张图片放在博客根目录/themes/主题名称/source/images里
然后便是修改回到顶部的配置文件(博客根目录/themes/主题名称/source/css/_common/components/back-to-top.styl),添加以下代码,记住:是添加,不是覆盖:
1 | //自定义回到顶部样式 |
到这里,差不多就可以了,编译上传,不行就先hexo clean
更换整体背景
其实嘛,一开始觉得next新主题的黑白配色蛮好看的,可后来嘛,看了别人的博客后,突然发现自己的不香了,就琢磨着换个背景
这里说个小插曲,就是一开始我在网上找了找大家是怎么换的,绝大多数都是在一个叫styles.styl文件里修改的,可是,我博客目录下怎么都找不到这个文件,问了不少人,结果我还以为自己用的主题是v5版本,然后就马上去下了个v7,还全部更换了一遍(就是前面所有的配置啥的),最后还是没找到那个文件,后来我仔细比对了下我原来的主题文件和现在的,,竟然一模一样,额,原来一开始用的就是v7。后来才知道是需要自己在主题配置文件中修改并新建这个文件………
废话不多说,首先,去你的主题配置文件中将下面的注释去掉:
1 | # Define custom file paths. |
然后在根目录/source下新建文件夹_data,并在该文件夹中新建文件styles.styl,之后嘛,如果你对你的博客样式有任何想要修改的地方,都可以在这个文件里修改,当然啦,像啥head,sidebar等地方的修改,可能就需要去掉上面代码中的其他注释啦
这里就介绍个换背景,在styles.styl里添加:
1 | //页面背景 |
到这里其实背景就换完了,是不是很简单?当然,如果觉得自己的文章卡片如果能透明,进而看到完整的背景图的话,就可以继续往下看
在刚才的文件里继续添加:
1 | //博客内容透明化 |
这里的像搜索框啥的,如果没有也可以不添加,加了也没啥
编译加上传就可以啦
valine添加背景图
先看下效果吧

添加也是很简单的,就这个背景,唉,说起来都心累,我在这个背景上花的时间最多,因为它的设置也是需要在刚才的styles.styl上修改,我一开始并不知道可以自己新建,网上很多教程也是说的很模糊
在刚才的styles.styl里添加:
1 | /* comment-输入框背景图片 */ |
这里的背景图我是用的别人的外链图,你们也可以用自己的
然后就是日常的编译上传就可以了,,至于评论系统里的博主,访客标识就有空再教大家吧
结束
其实呢,除了上面说的这些,我还稍微修改了点样式,这些就有空再说啦,白白啦!